# Folder Explorer


扫描目录,分析文件结构和统计信息,给任意文件添加备注,导出带注释的树形文本和其它多种数据格式,大大方便书写技术文档。

开发这个软件的初衷是为了方便我书写我的 项目文档 (opens new window),其中有一部分内容根据用户的反馈来看,需要详细展示项目的重要目录分别的作用。之后我找了一下发现能实现导出这类树形结构文字的项目大致有两种,一类是网络上分享的脚本,一类是可以读取开源仓库信息的在线工具。
大致需求是:
- 扫描目录
- 编辑注释
- 导出美观的结构图
- 可以隐藏我希望忽略的文件
现有的方案显然都不方便,所以我忙里偷闲制作了这个软件,如果你和我一样恰巧也需要它,你会很爱它。如果你不需要,可能永远不会需要。
相关文章:《使用可视化界面自定义输出带注释的项目文件树形结构》 (opens new window)
# 下载
下载 macOS 或 windows 或 Linux 版本的构建结果:releases (opens new window)
# 仓库
| 位置 | 链接 |
|---|---|
| GitHub | https://github.com/d2-projects/folder-explorer (opens new window) |
| 码云 | https://gitee.com/d2-projects/folder-explorer (opens new window) |
如果您在 github 仓库下载很慢,可以尝试使用我们的码云仓库克隆代码
# 功能

- 扫描指定的目录(支持拖拽)以及再次扫描当前结果中的指定目录
- 展示文件结构的树形统计,支持添加注释,隐藏单个文件或者文件夹内容
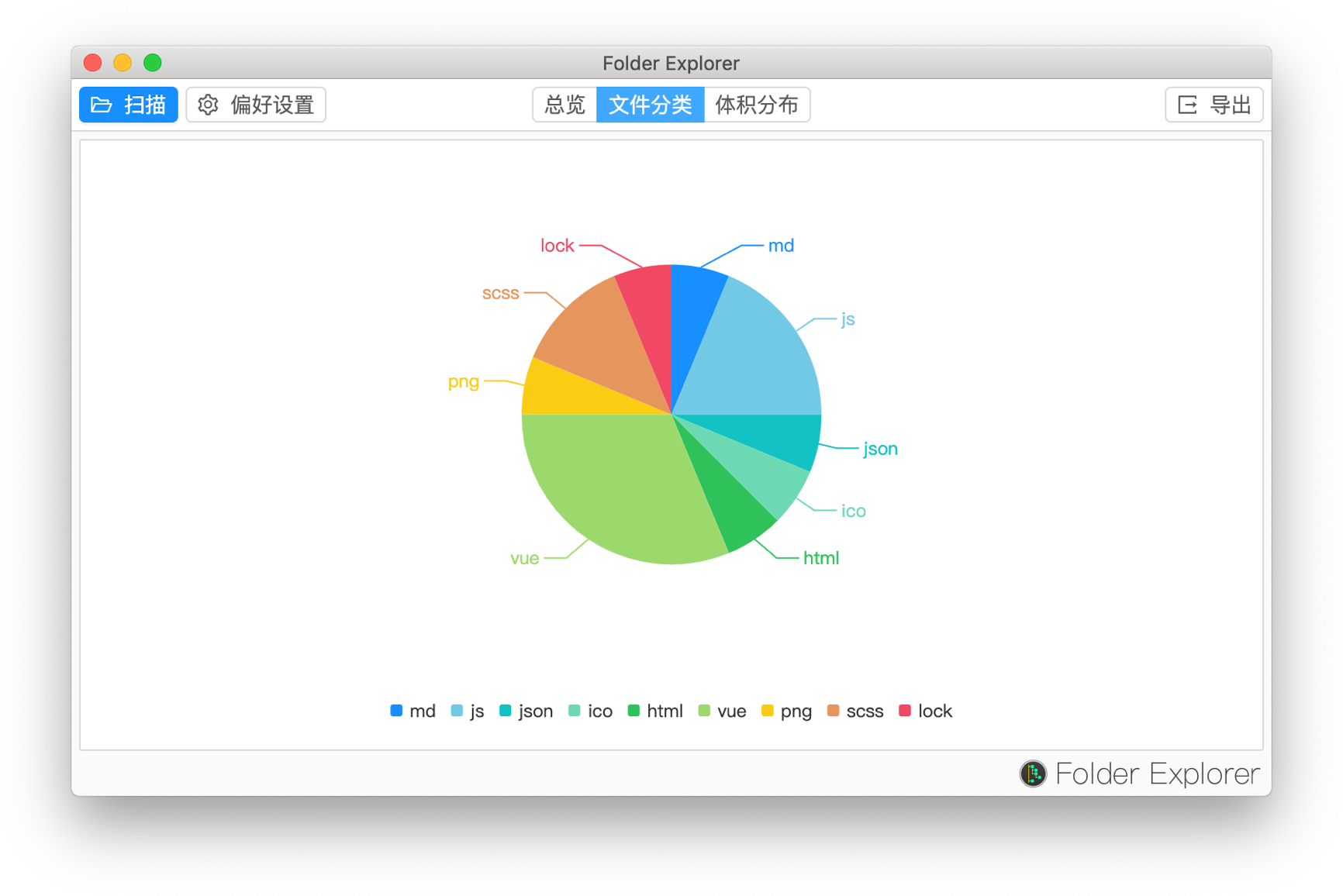
- 文件类型统计
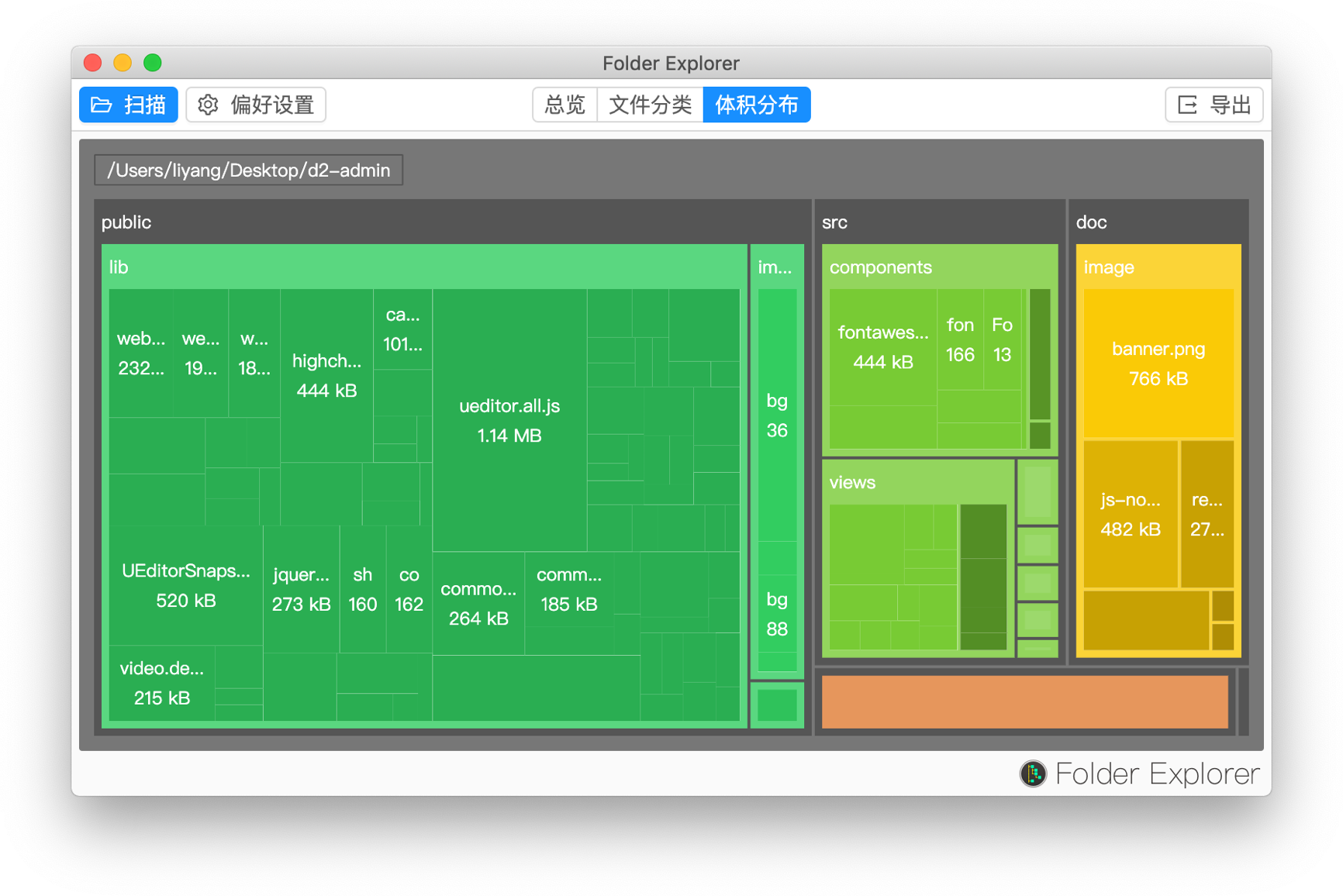
- 文件体积分布统计
- 导出文字构成的树形结构图,支持注释和自动对齐,支持自定义内容格式
- 导出 json 文件和 xml 文件供其他软件或者程序使用
- 导出 xmind 结构图,支持自定义节点、label 和注释的内容格式化
- 自定义导出文件的名称预设
- 注释信息记忆功能
- 个性化设置的备份和导入
- 其它丰富的设置选项
# 使用场景
- 项目文档书写,附上文件结构和注释可以更清晰地让别人上手项目
- 展示课程目录,如果你是讲师,可以一口气将你的课程所有章节生成树形结构展示
- 统计某个资源文件夹中的文件大小分布,例如分析你的照片文件夹,或者一目了然磁盘里每部电影占了多大空间
# 详细功能介绍
所有演示基于下述的目录结构:
├─.DS_Store
├─.browserslistrc
├─.gitignore
├─README.md
├─babel.config.js
├─package.json
├─postcss.config.js
├─public
│ ├─favicon.ico
│ └─index.html
├─src
│ ├─App.vue
│ ├─assets
│ │ └─sys
│ │ └─logo
│ │ └─w200.png
│ ├─components
│ │ └─HelloWorld.vue
│ ├─layout
│ │ └─headerAside
│ │ ├─components
│ │ │ ├─aside
│ │ │ │ ├─index.vue
│ │ │ │ └─style.scss
│ │ │ └─header
│ │ │ ├─index.vue
│ │ │ └─style.scss
│ │ └─index.vue
│ └─main.js
└─yarn.lock
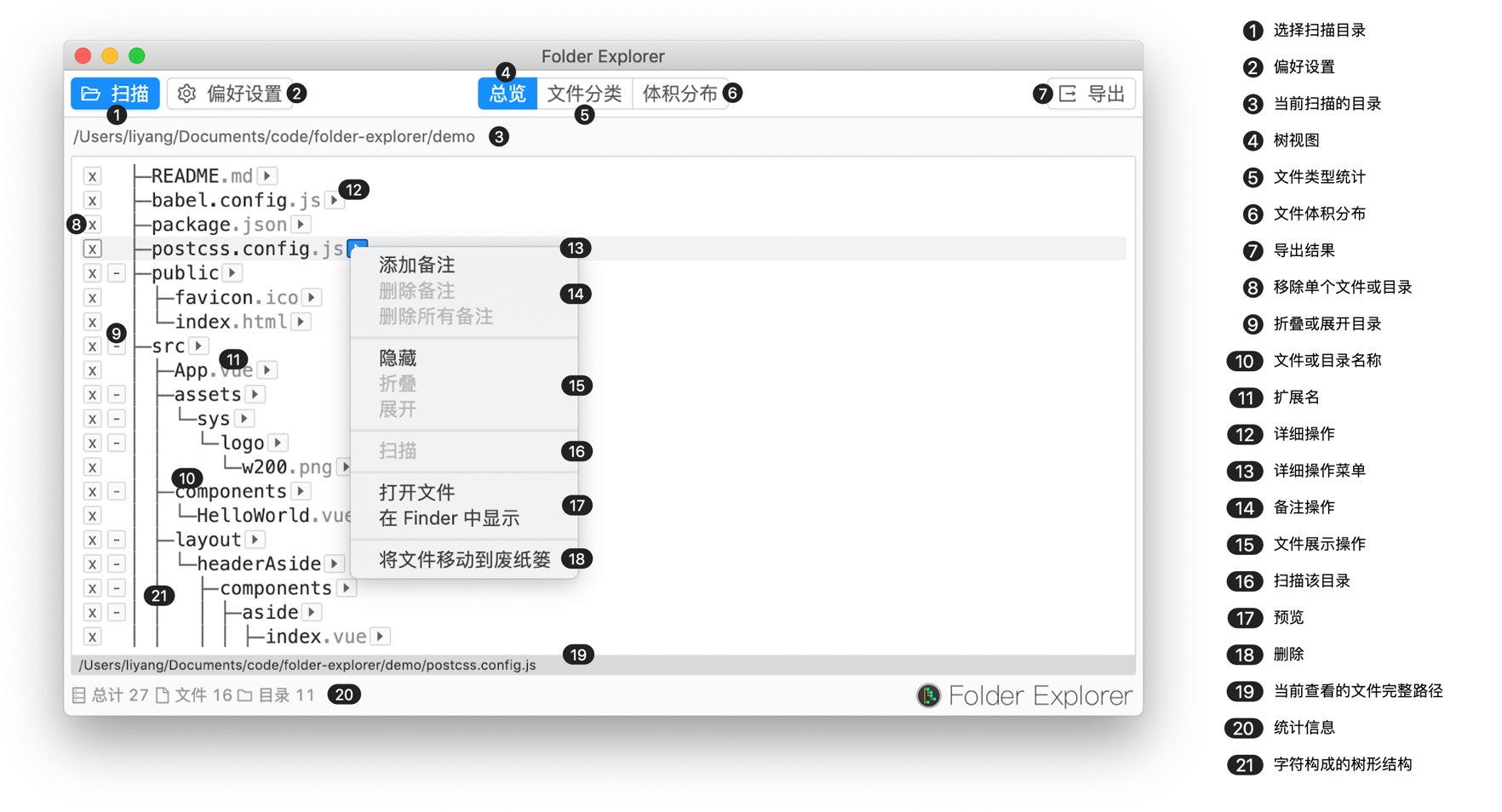
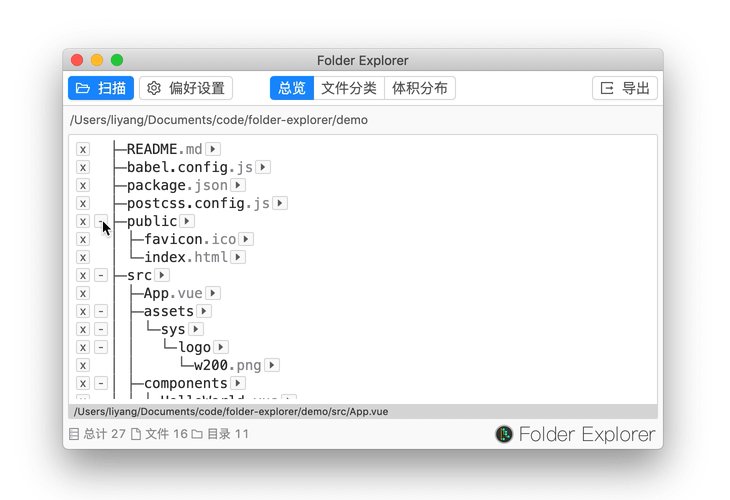
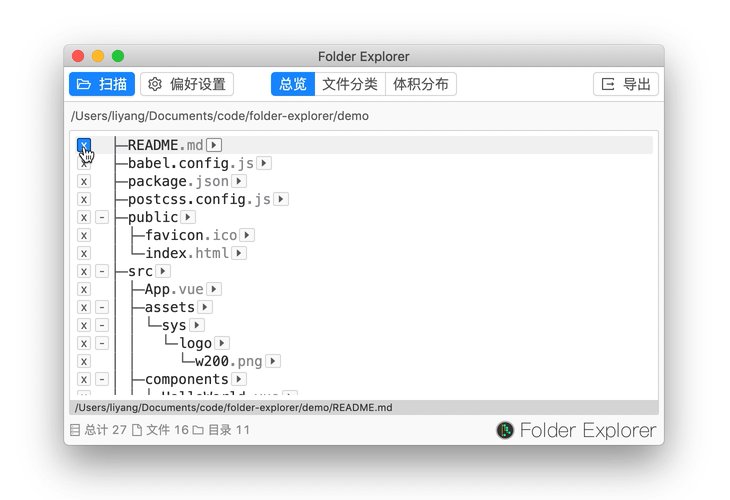
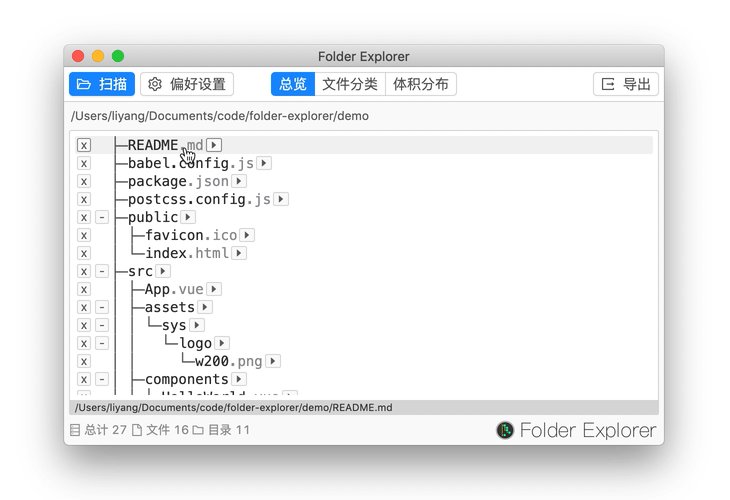
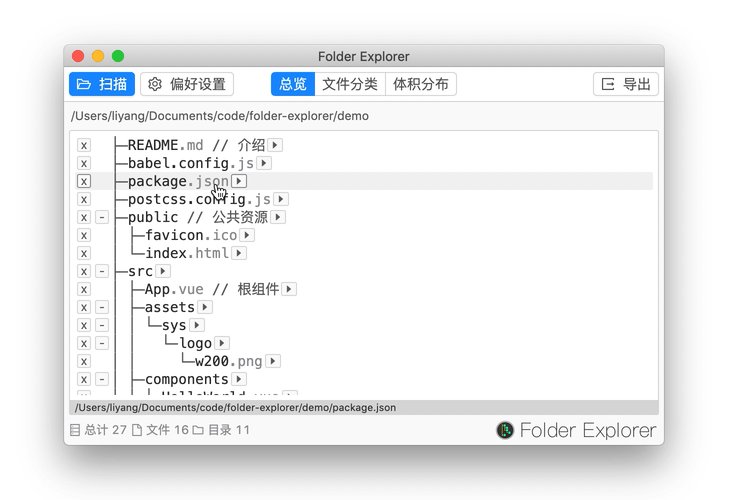
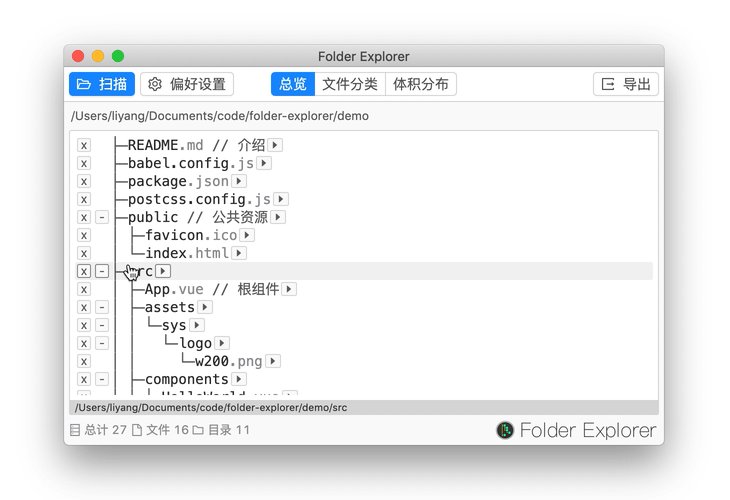
# 编辑器
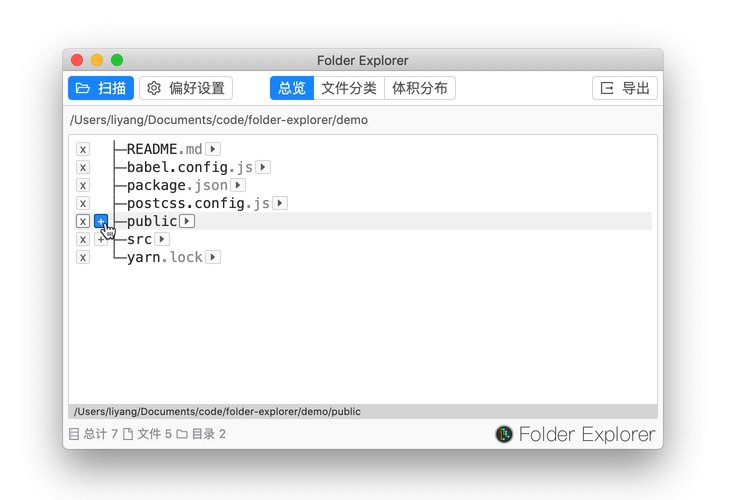
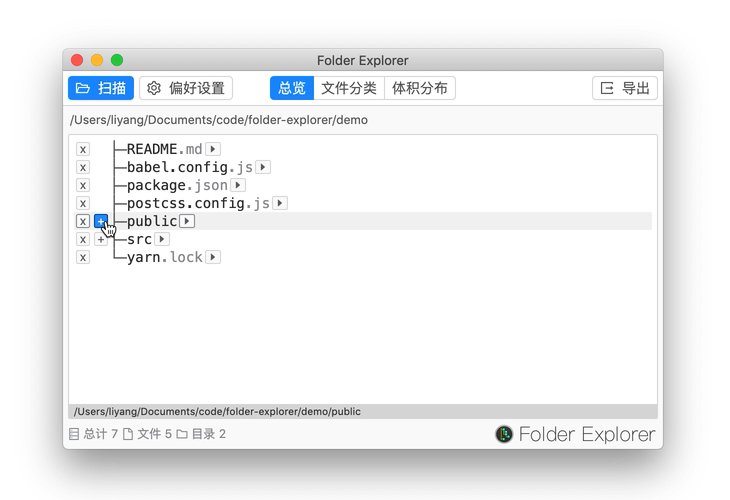
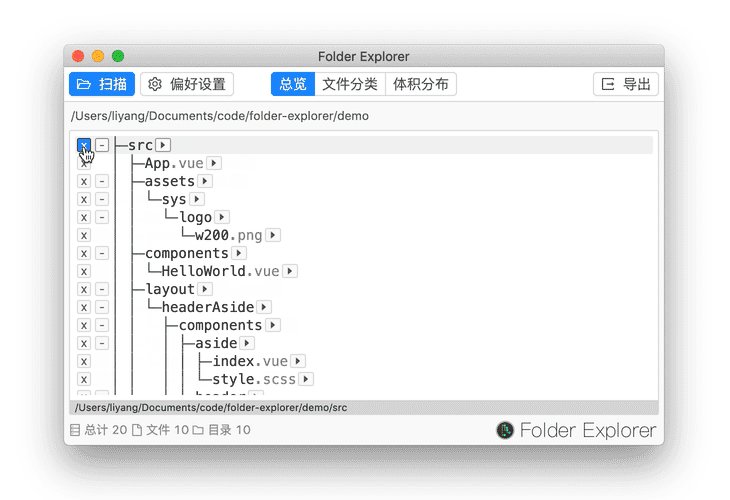
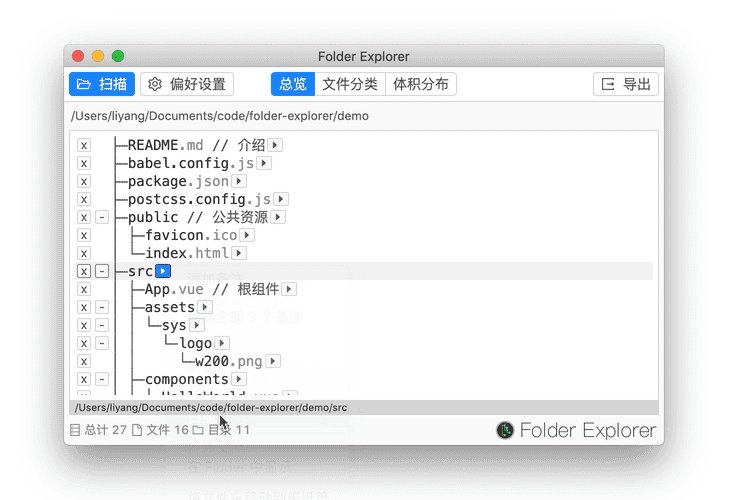
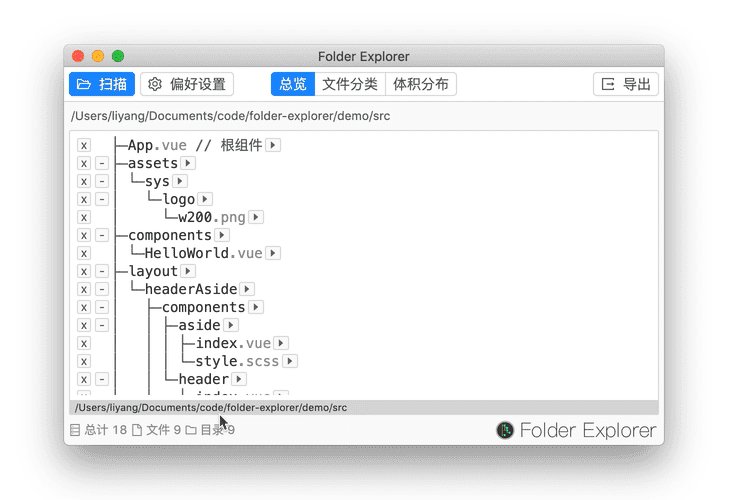
# 展开和折叠节点

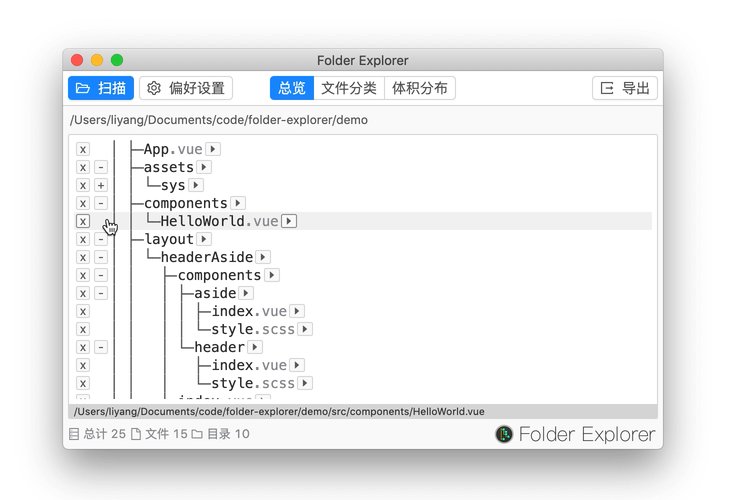
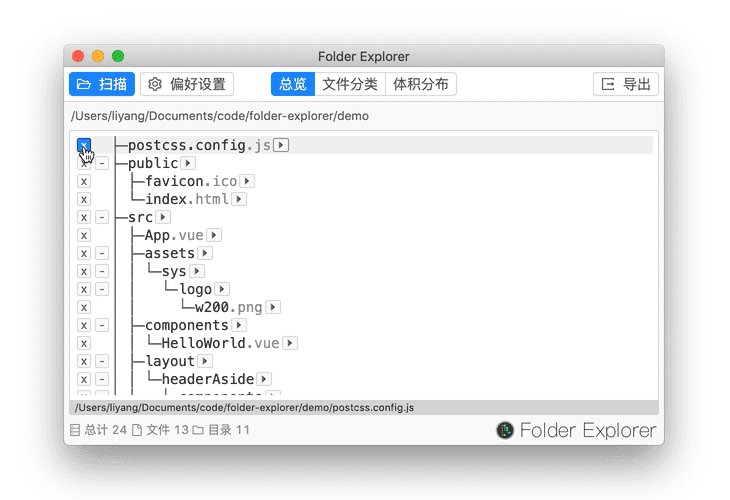
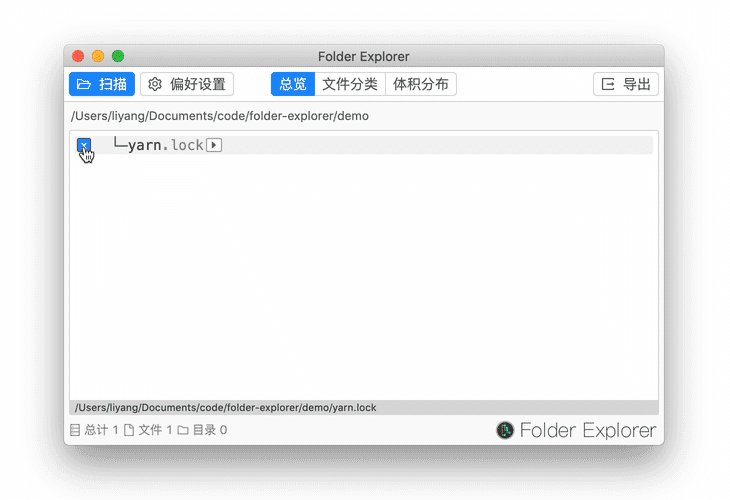
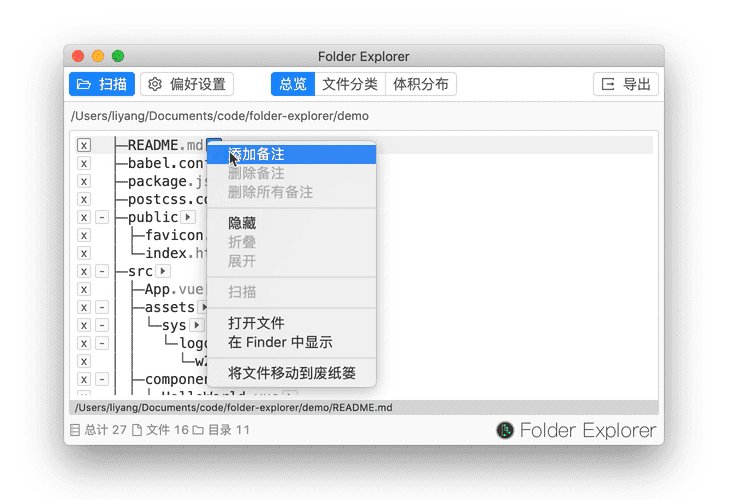
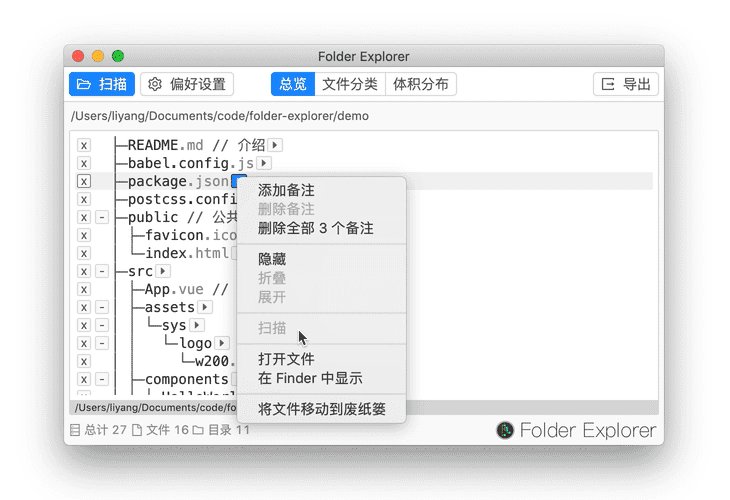
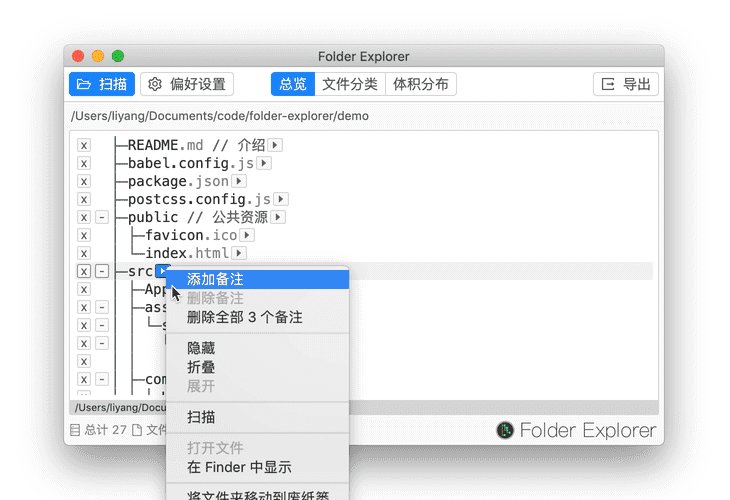
# 移除节点

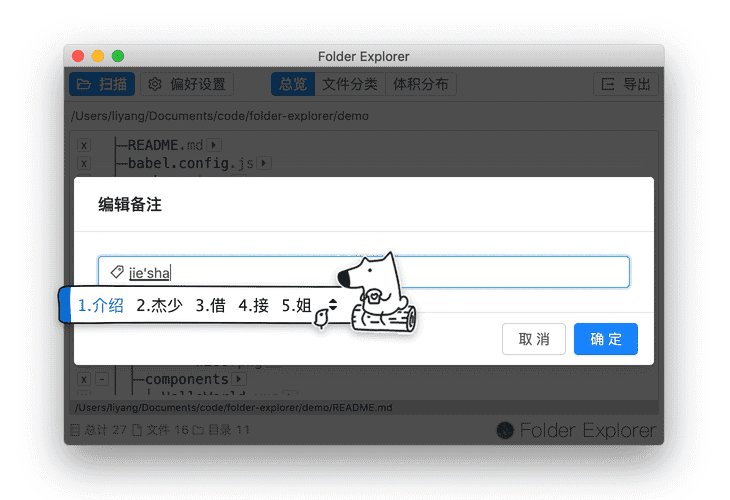
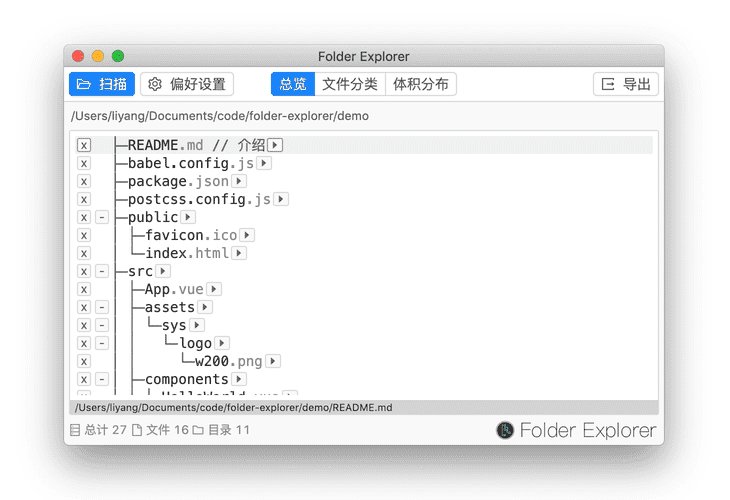
# 添加注释

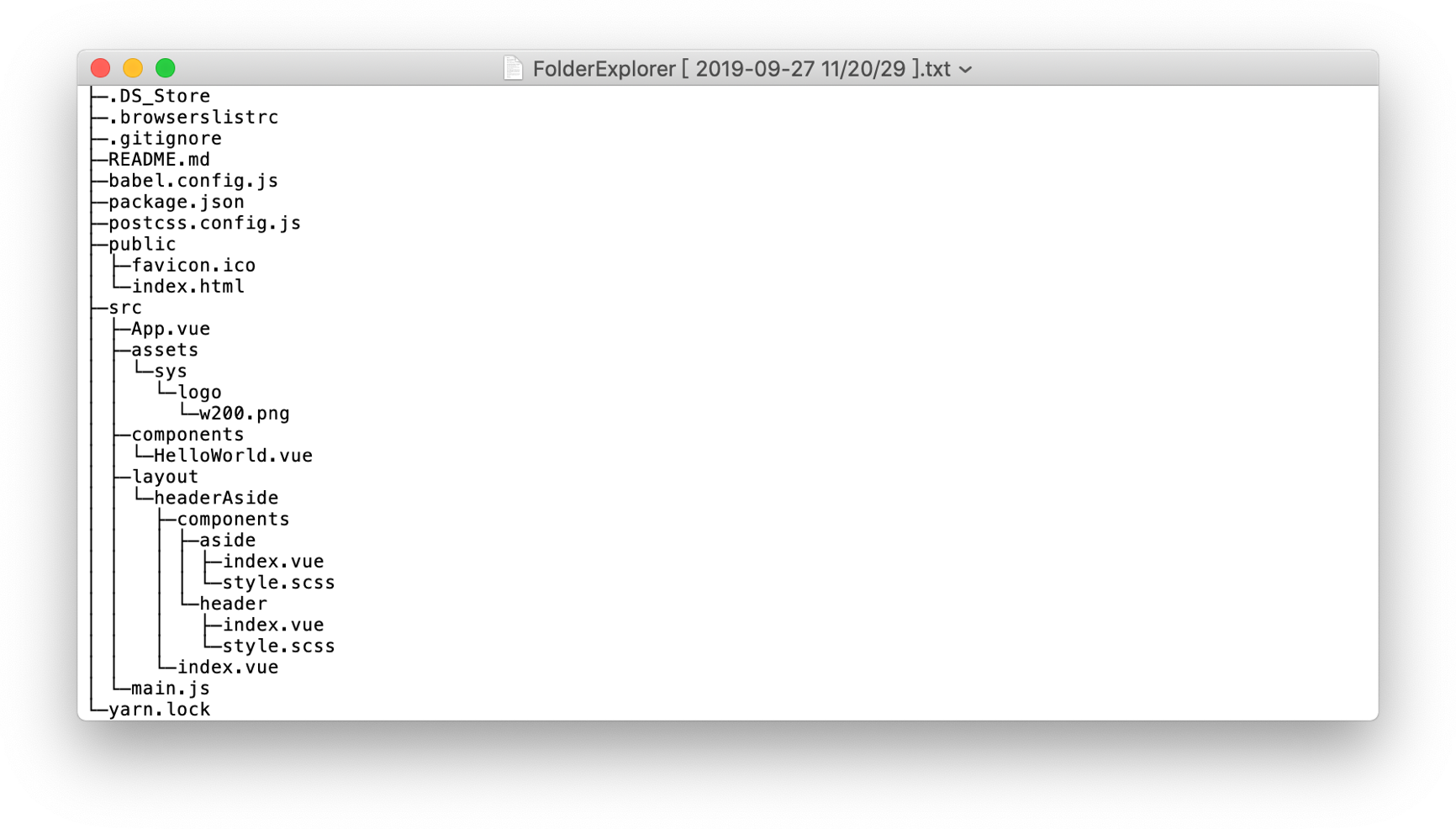
导出的结果:
├─README.md --------------- // 介绍
├─babel.config.js
├─package.json
├─postcss.config.js
├─public ------------------ // 公共资源
│ ├─favicon.ico
│ └─index.html
├─src
│ ├─App.vue --------------- // 根组件
│ ├─assets
│ │ └─sys
│ │ └─logo
│ │ └─w200.png
│ ├─components
│ │ └─HelloWorld.vue
│ ├─layout
│ │ └─headerAside
│ │ ├─components
│ │ │ ├─aside
│ │ │ │ ├─index.vue
│ │ │ │ └─style.scss
│ │ │ └─header
│ │ │ ├─index.vue
│ │ │ └─style.scss
│ │ └─index.vue
│ └─main.js
└─yarn.lock
不会导出被折叠和隐藏的文件或目录,并且会根据折叠之后的状态重新计算树形结构。
备注有记忆功能,例如扫描
/a目录后添加了注释,之后扫描了/b目录,当再次扫描/a目录后第一次添加的注释会自动还原。
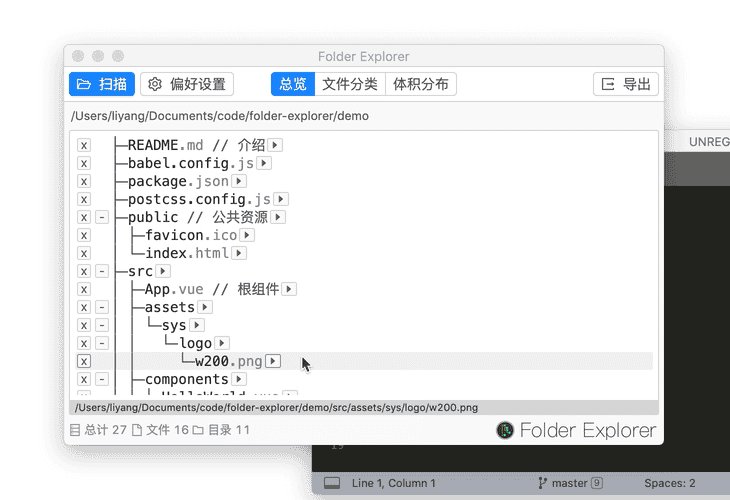
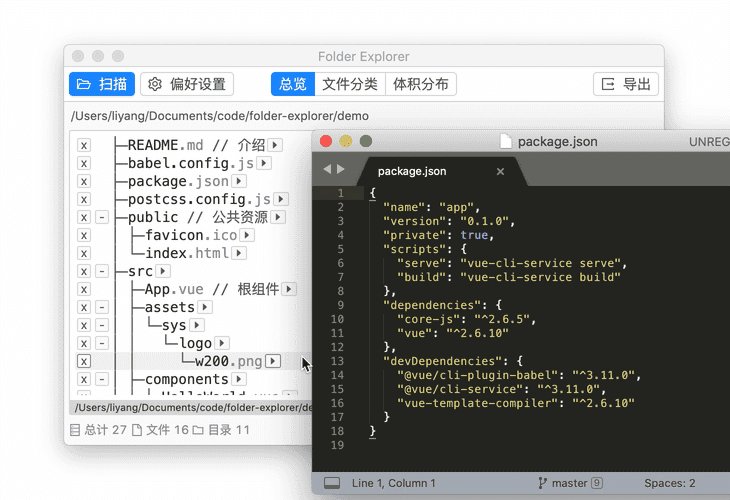
# 打开文件

# 打开目录

# 扫描子文件夹

# 统计
# 文件类型统计

# 文件大小统计

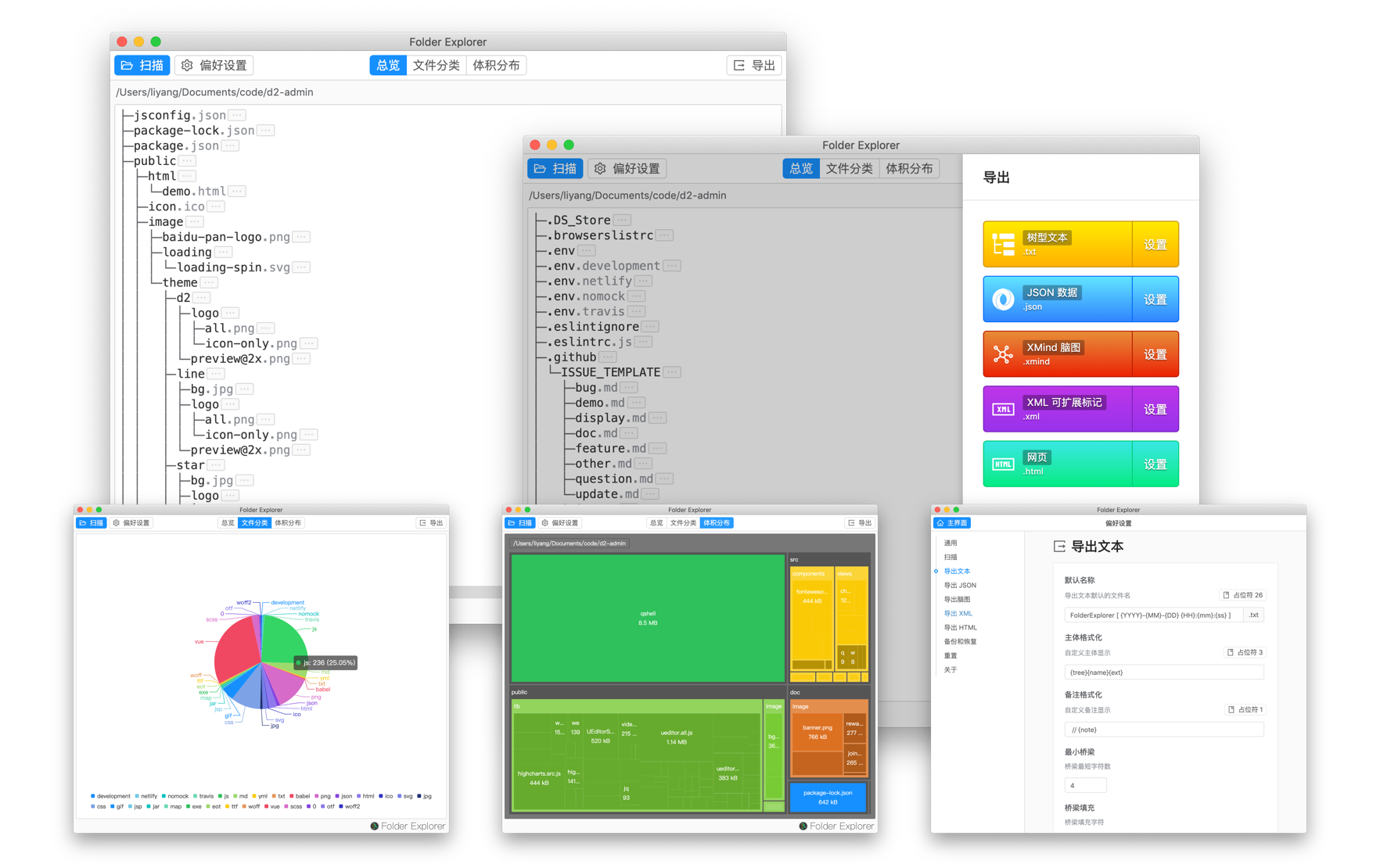
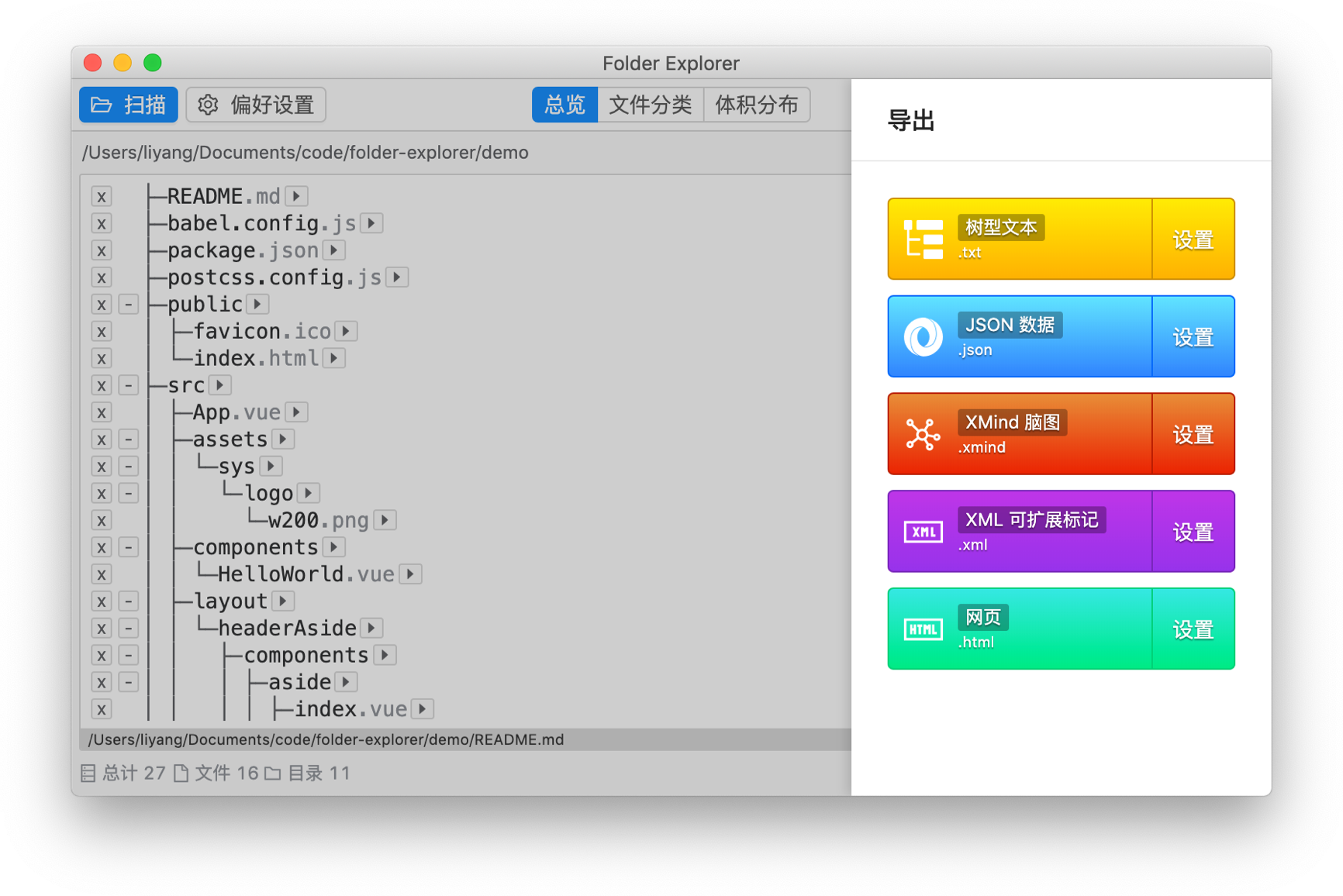
# 导出

目前支持以下导出方式:
# 文本

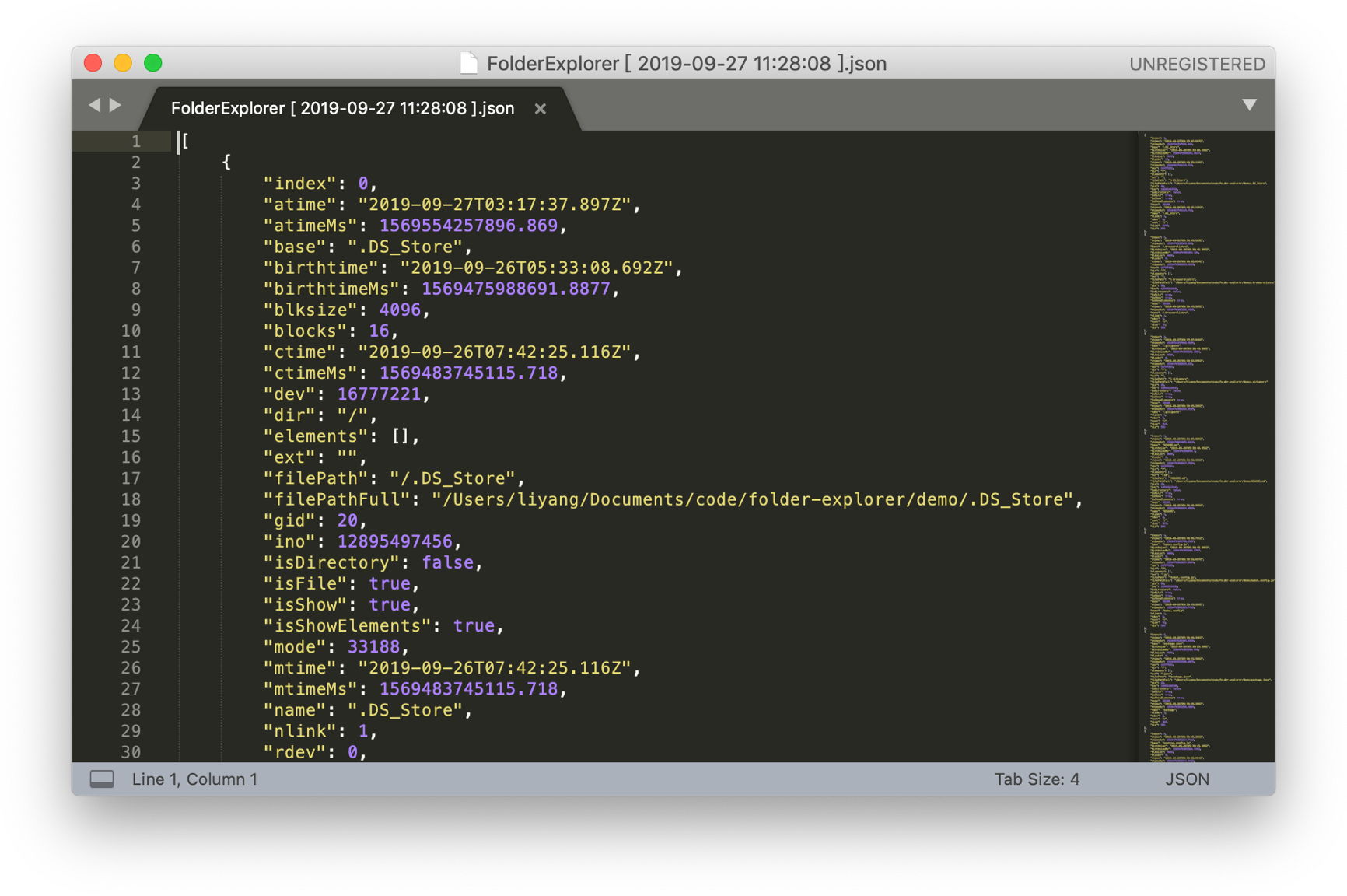
# json

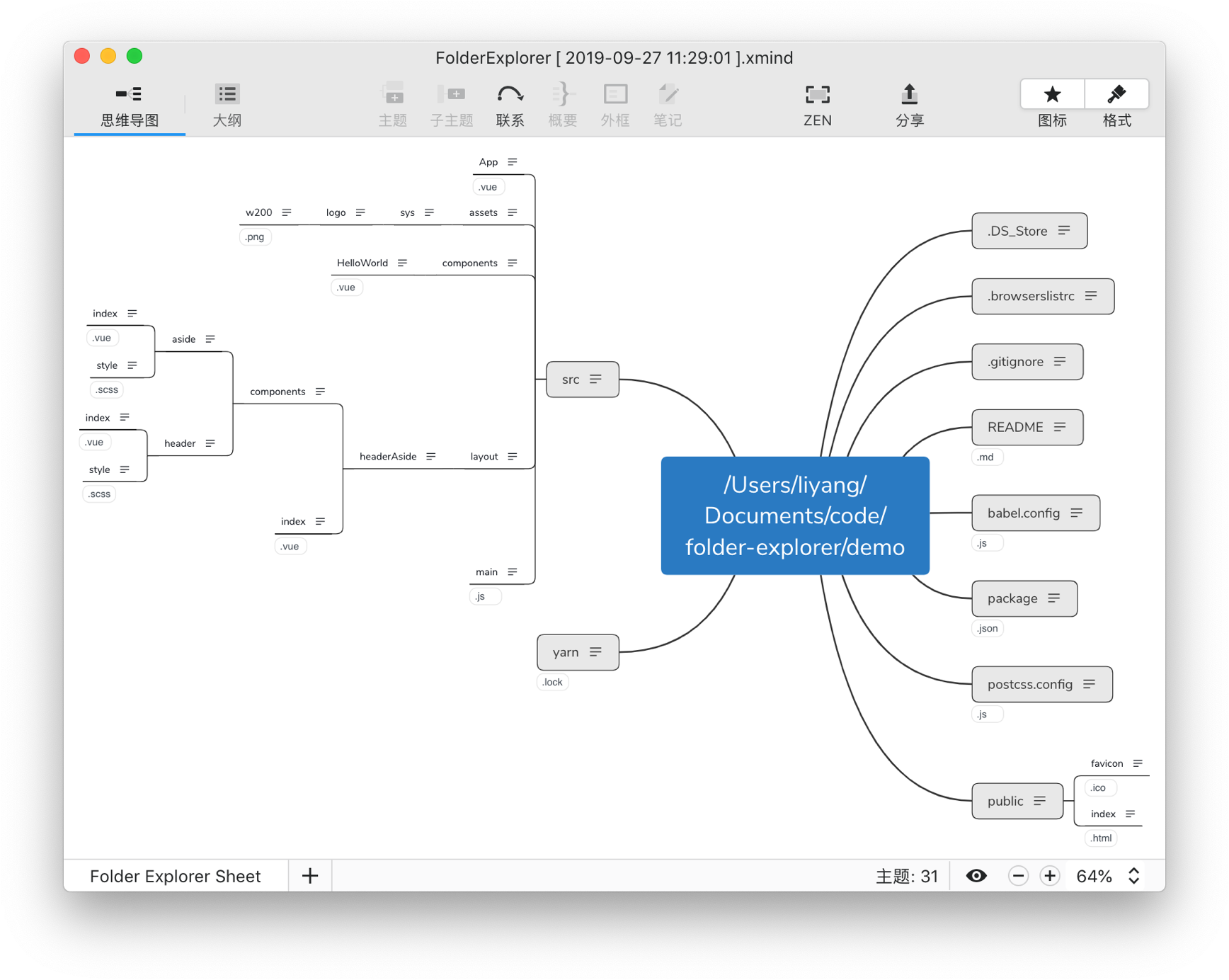
# xmind

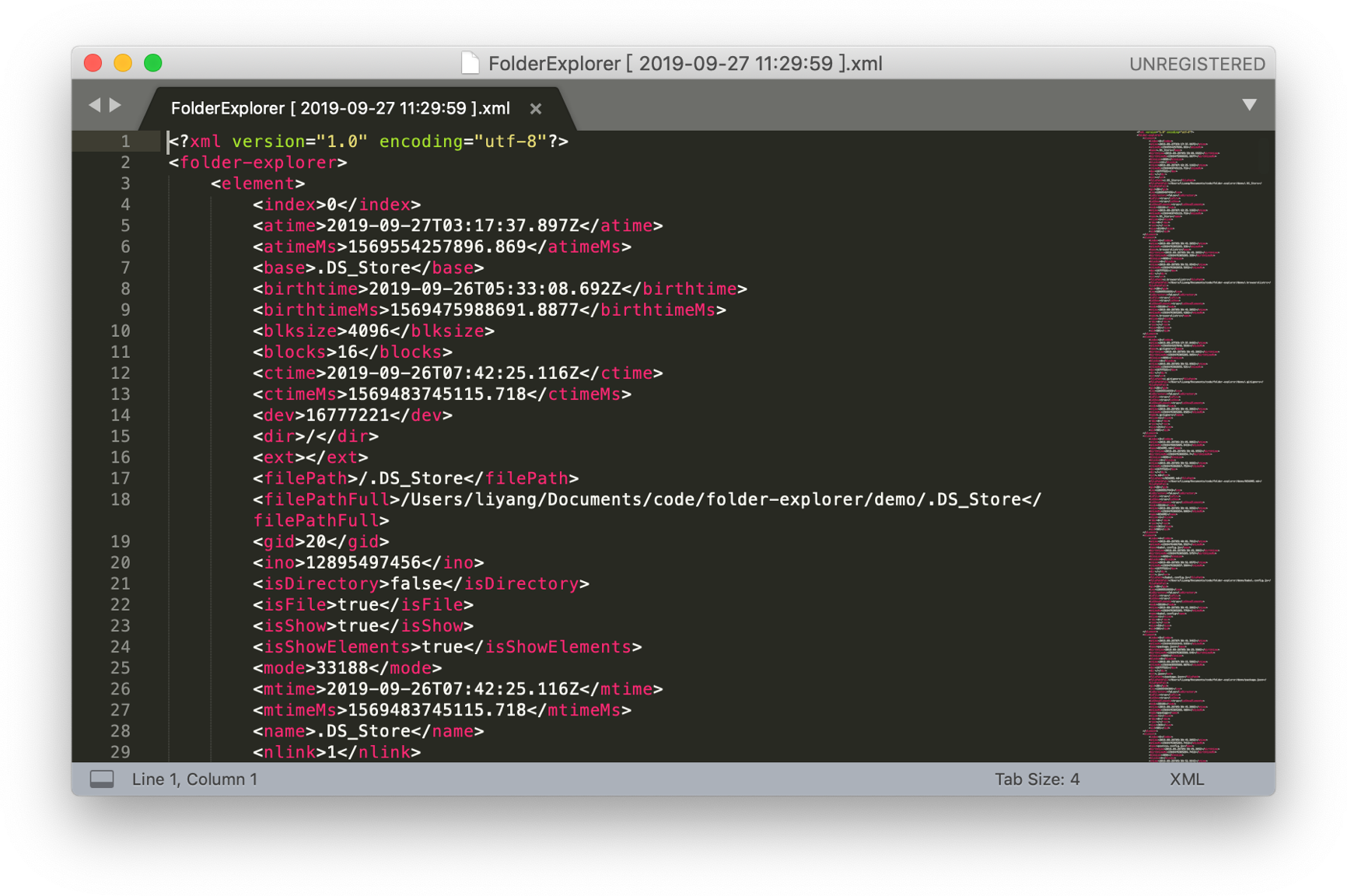
# xml

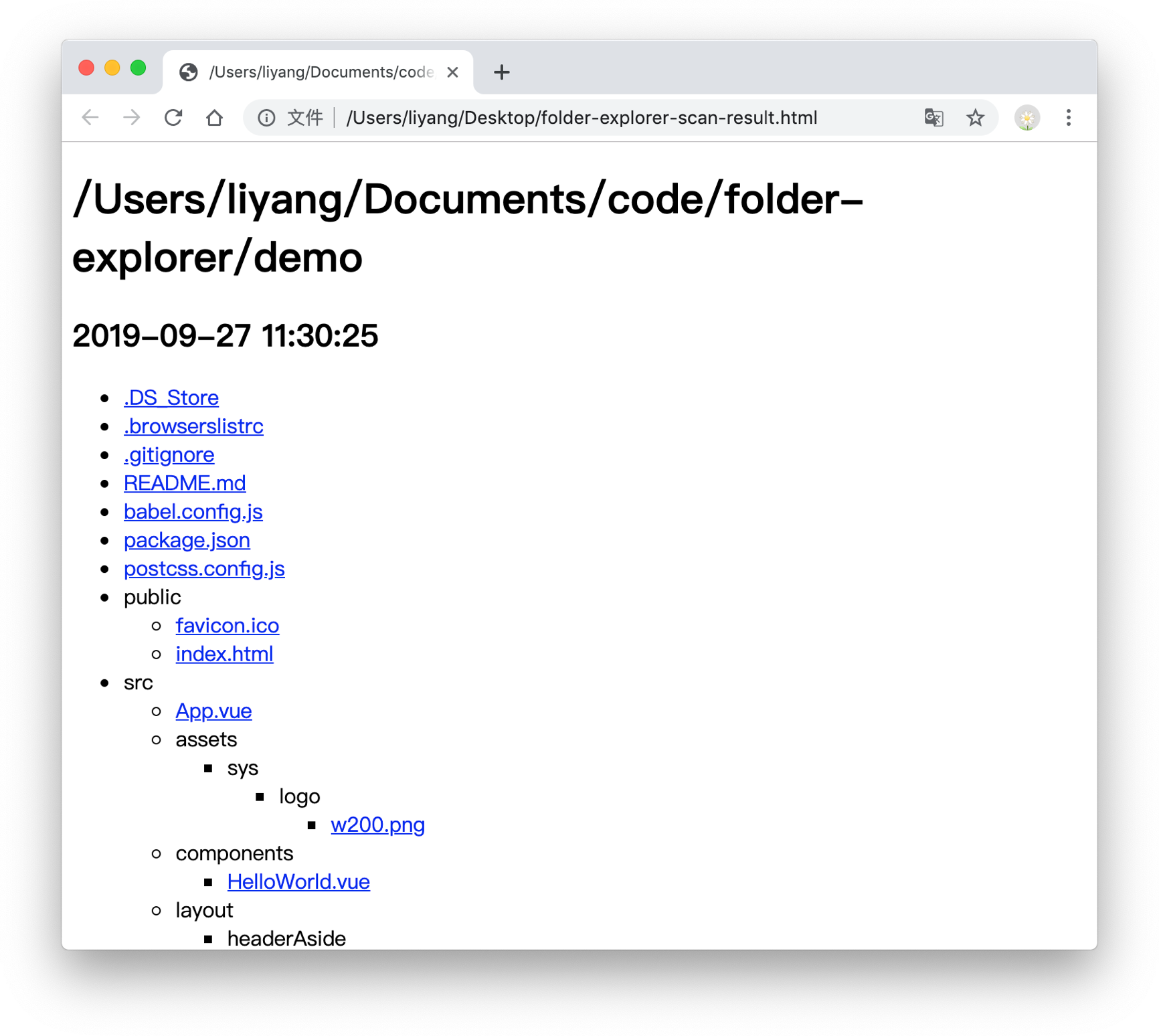
# html

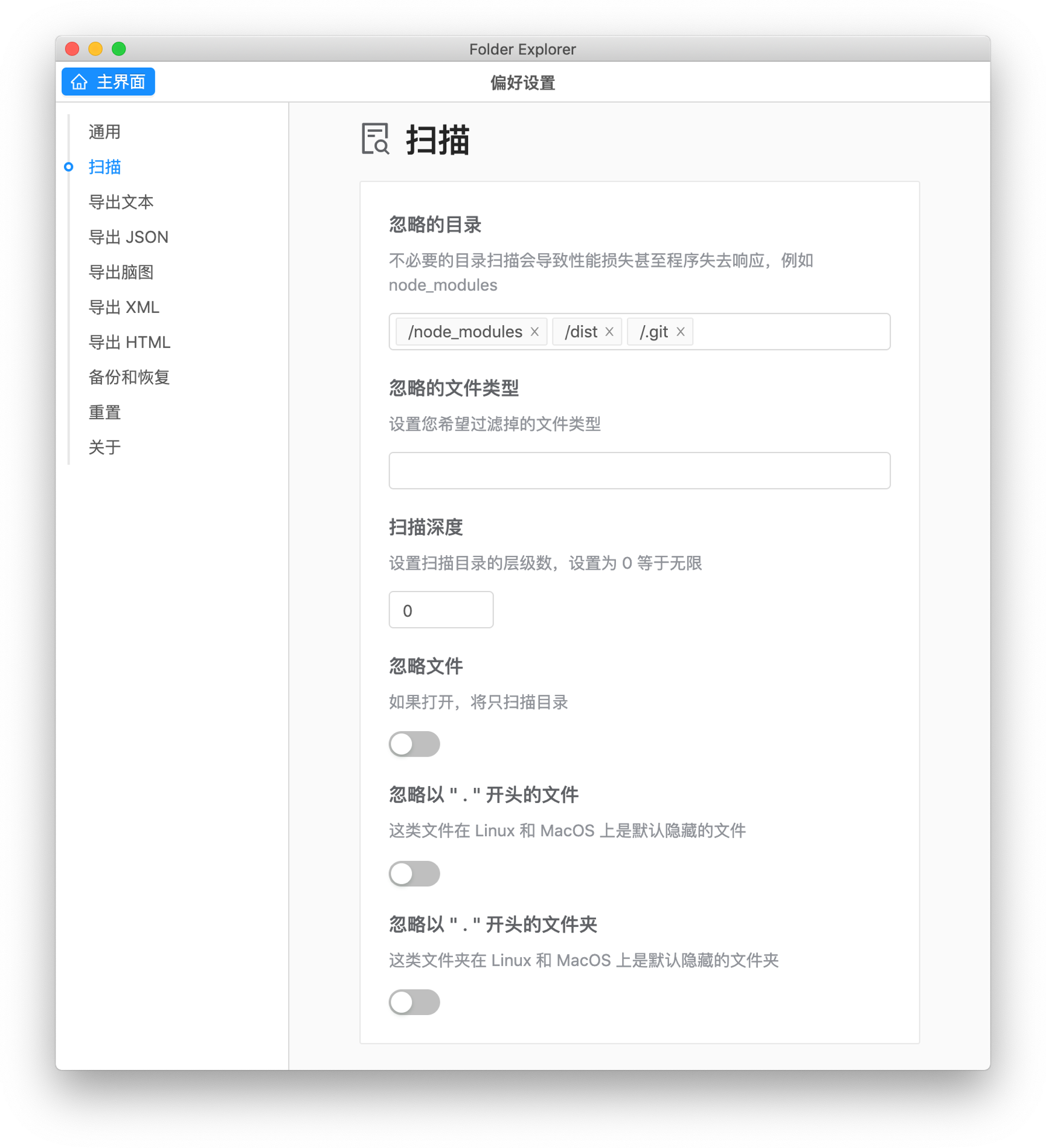
# 扫描
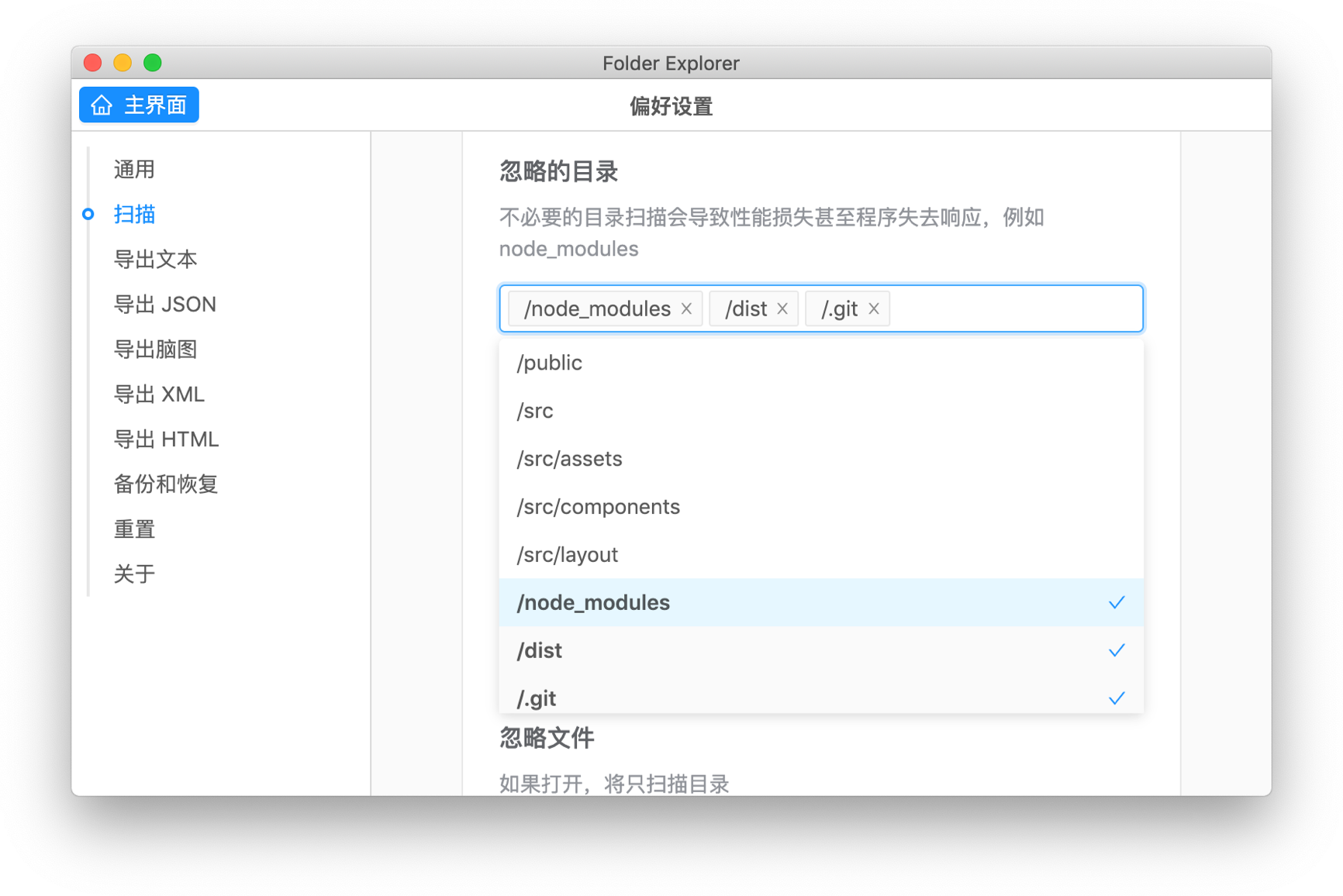
# 自定义扫描
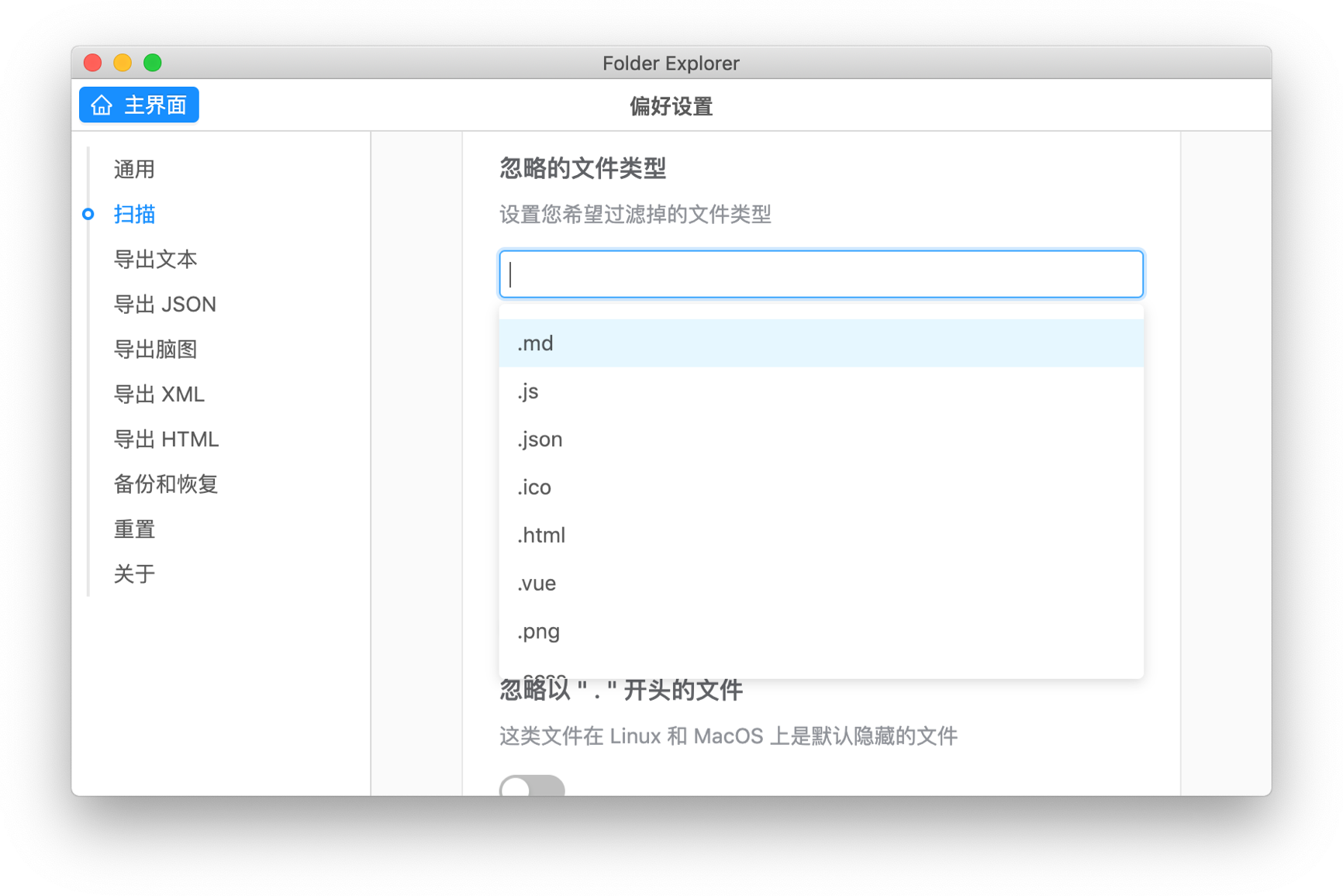
支持自定义扫描忽略的文件夹和文件,并可以指定忽略的文件类型。

为方便快速设置,选项会自动根据当前的扫描结果改变。


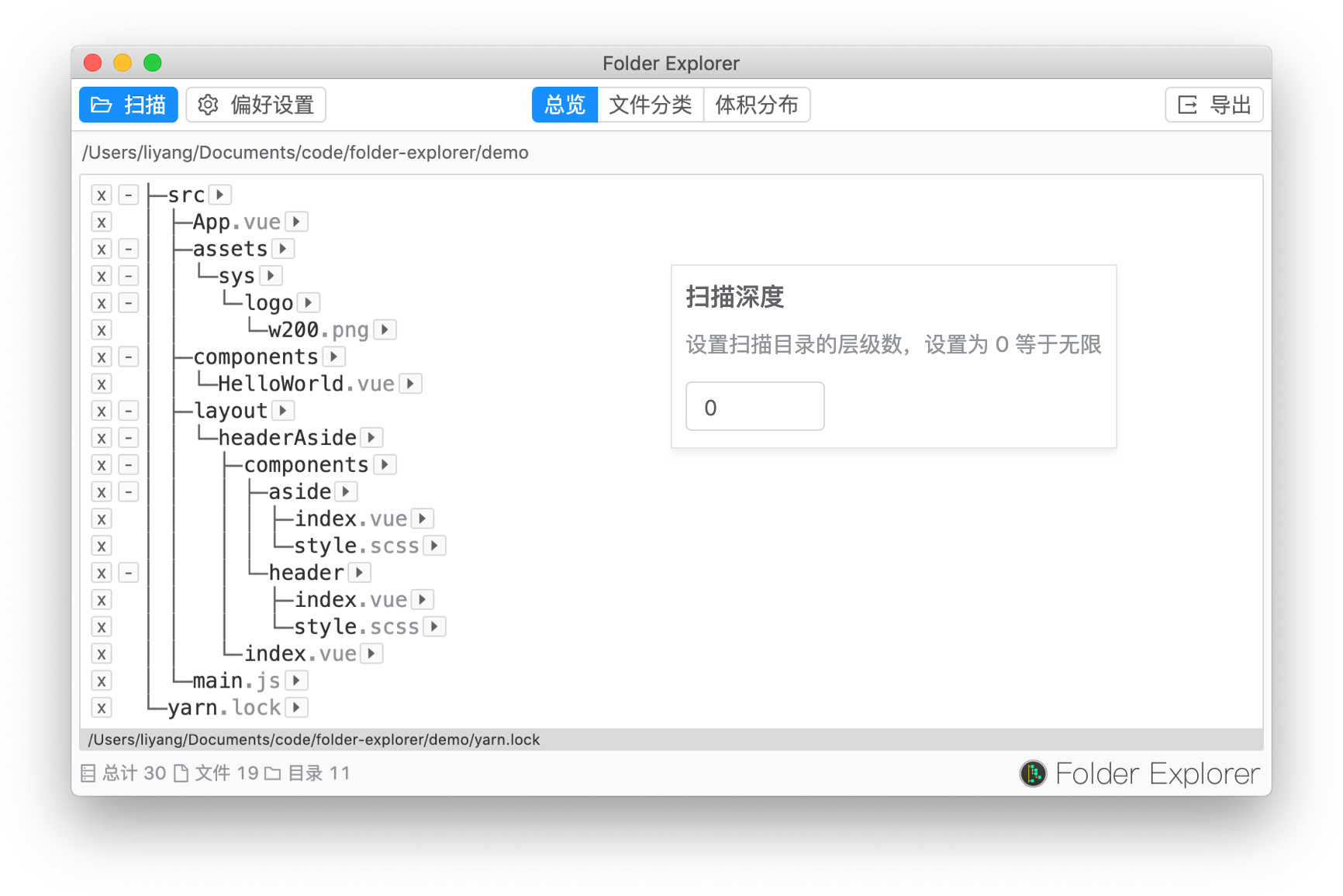
# 自定义扫描深度


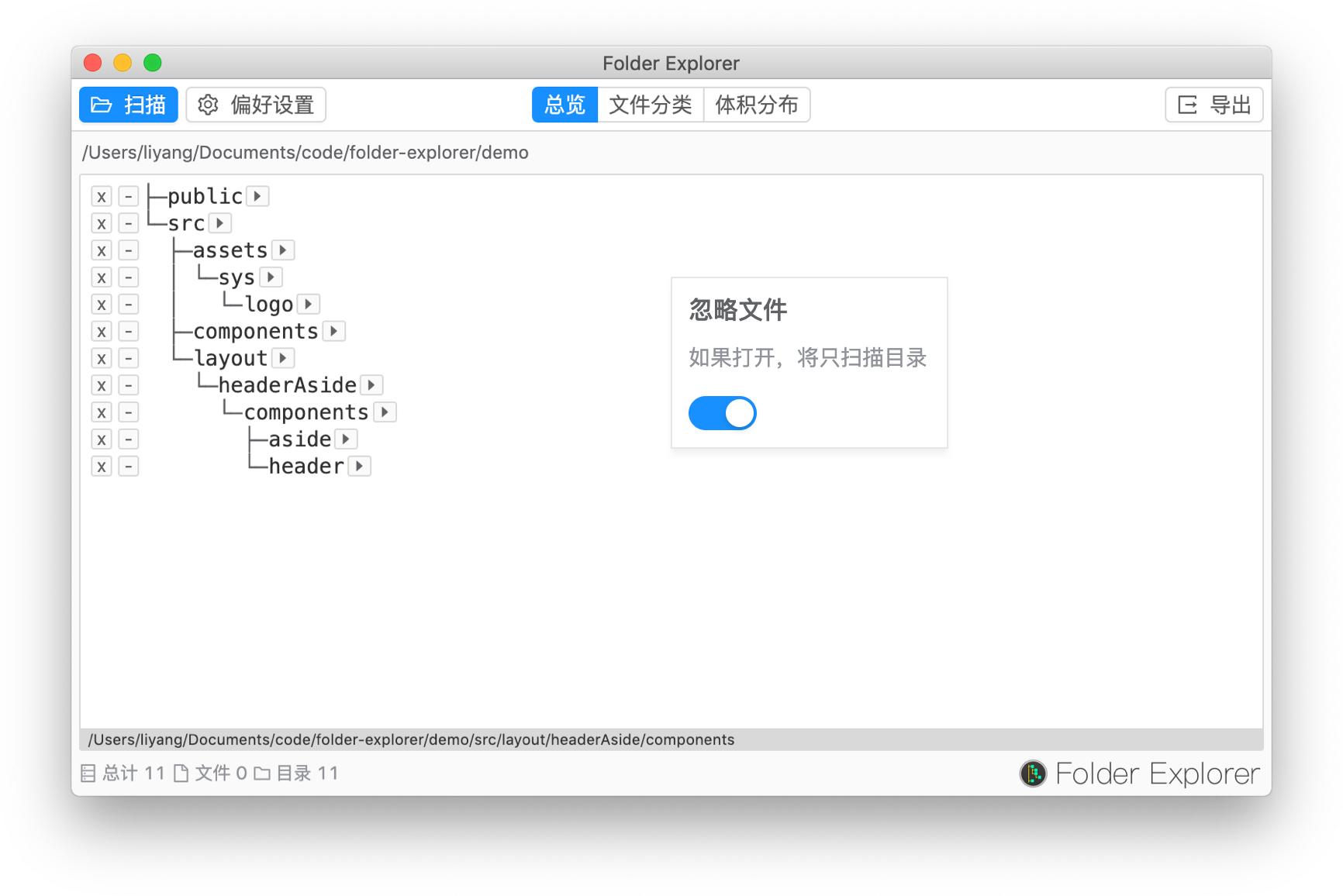
# 只扫描文件夹

# 忽略隐藏文件
支持设置忽略 . 开头的文件,因为这些文件在 macOS 和 Linux 上是隐藏的

# 预设文件名
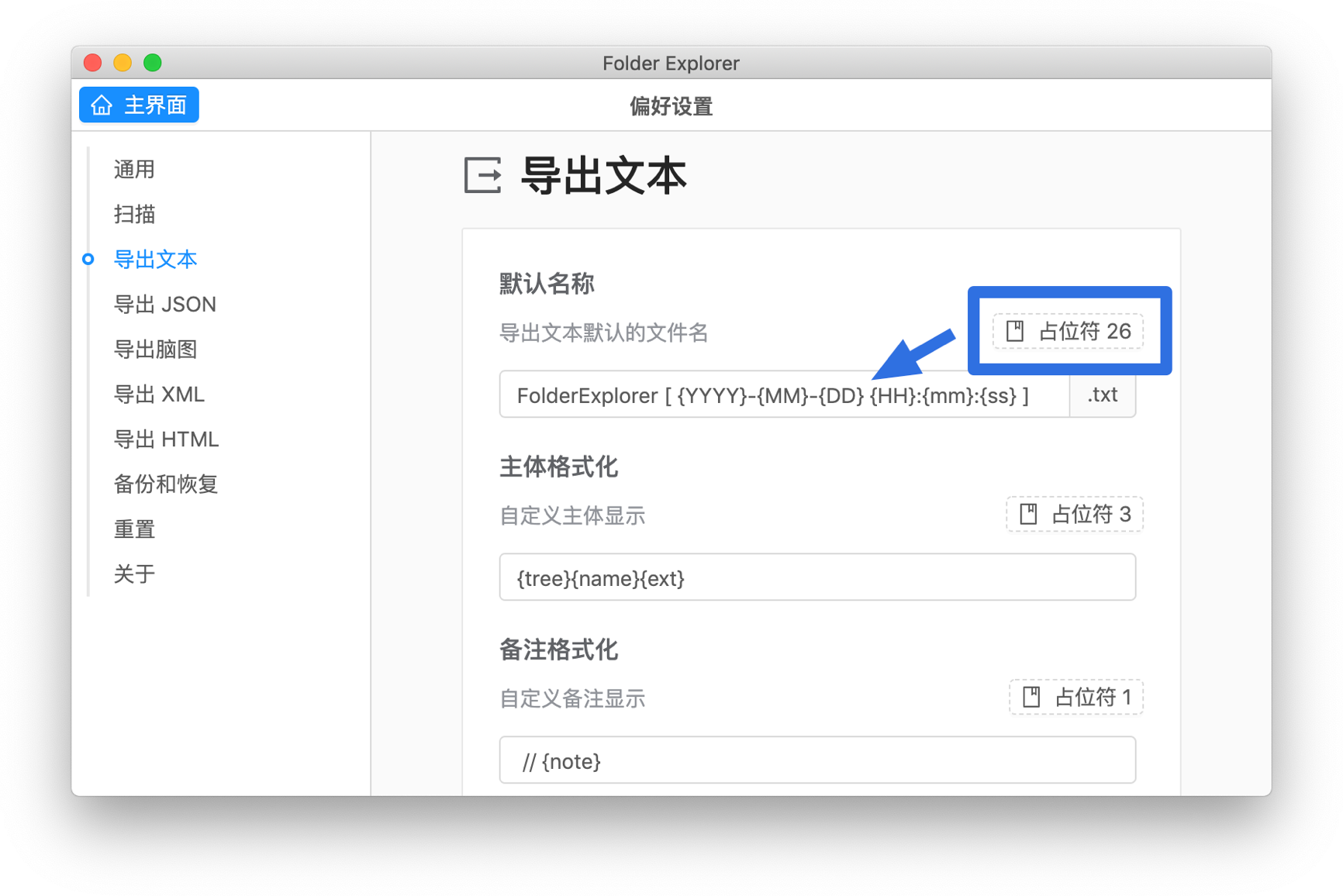
几乎所有的导出都支持自定义文件名,并支持多种占位符,请注意输入框右上角的提示:

点击提示之后会弹出这个位置所有可用的占位符,点击占位符可以快速复制到剪贴板:

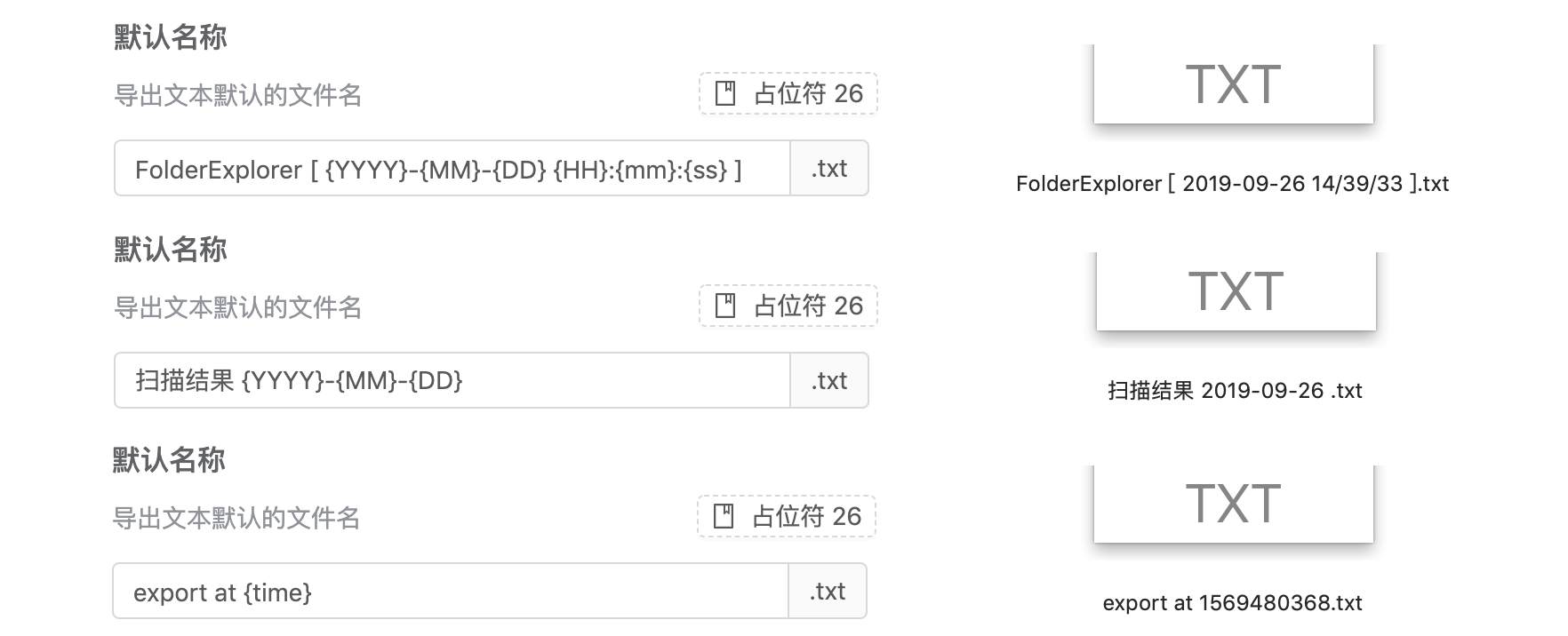
占位符示例:

注:在一些其它的设置位置也支持占位符,例如设置备注的格式化,脑图的节点内容等。
